Co bylo výzvou
Cílem projektu bylo vytvoření otevřené platformy pro Internet of Things pomocí open source a open hardware technologií. Platforma byla složena z několika součástí jako jsou například drag & drop editor programů, krásné mobilní aplikace a prototyp open hardware zařízení.

Naším úkolem bylo navrhnout a vytvořit kompletní řešení. Detailní analýzou technologického řešení počínaje a online drag & drop editorem programů a mobilními aplikacemi konče. Zajímavou výzvou bylo nalezení vhodné komunikační technologie mezi open hardware zařízeními a webovou aplikací v cloudu. Bylo nutné zvolit takový způsob komunikace, který by splňoval všechny potřebné požadavky - jak ty technické, tak musel být dostatečně otevřený a přístupný pro cílovou skupinu celého řešení. Cílovou skupinou byli kutilové, "bastlíři" a "makeři".
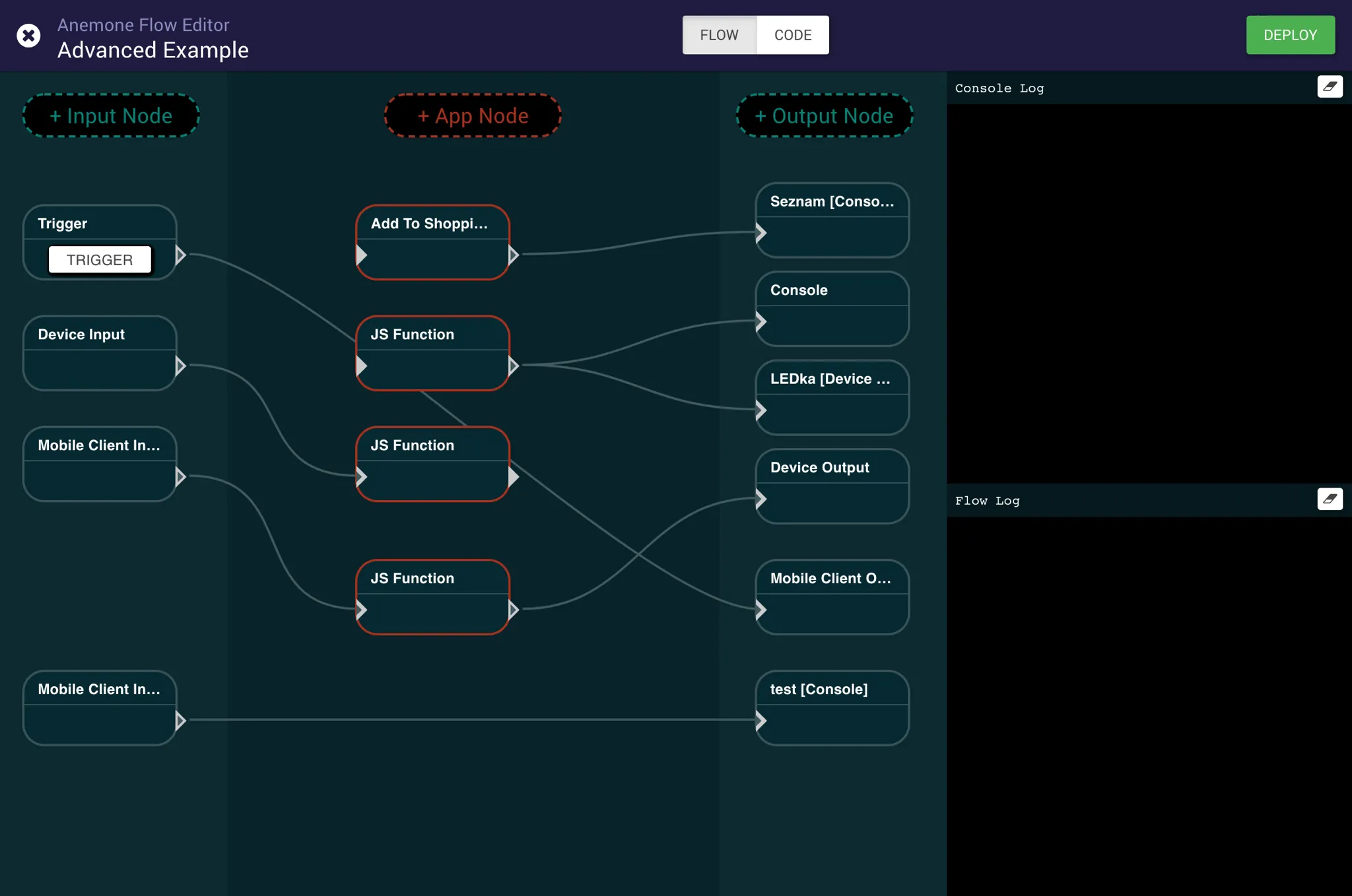
Druhou výzvou v projektu byla realizace nástroje pro vizuální programování pomocí drag & drop, které by fungovalo v prostředí prohlížeče. Kutilové a makeři nejsou vždy zkušenými programátory, a proto bylo nutné pro ně připravit nástroj, který by jim umožil vytvářet jednoduché aplikace i bez nutnosti znát a ovládat programování. Nástrojů pro vizuální (nebo také flow-based) programování existuje celá řada, ale žádný z nich nesplňoval specifické požadavky našeho klienta - především pak jednoduchost jeho použití a možnost prostředí pro více současně pracujících uživatelů. Z tohoto důvodu jsme navrhli a vytvořili elegantní online editor pro flow-based programování, ve kterém bylo možné pracovat pomocí drag & drop. Editor disponoval pouze základními funkcemi, ale jeho uživatelské rozhraní bylo vytvořeno přehledně, aby bylo možné se v něm dobře orientovat. Což umožňovalo jeho uživatelům velmi snadno vytvářet jednoduché aplikace během pár minut.
- platforma
- ios
- flow-based programming
- iot
- backend
- vývoj mobilní aplikace
- mobilní aplikace
- api
- vývoj webu
- android
- open hardware
- vývoj IoT aplikace
- technologická výzva
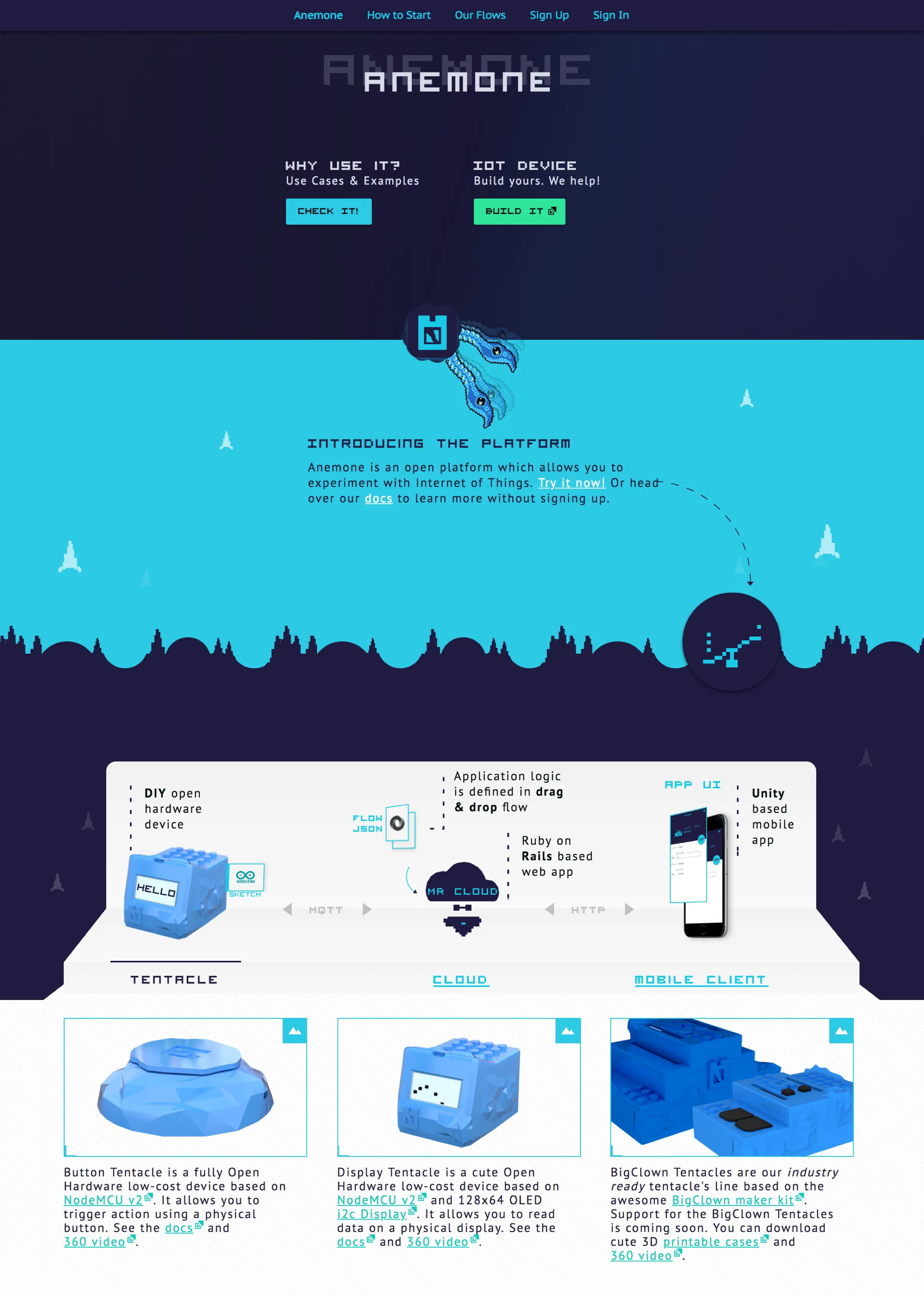
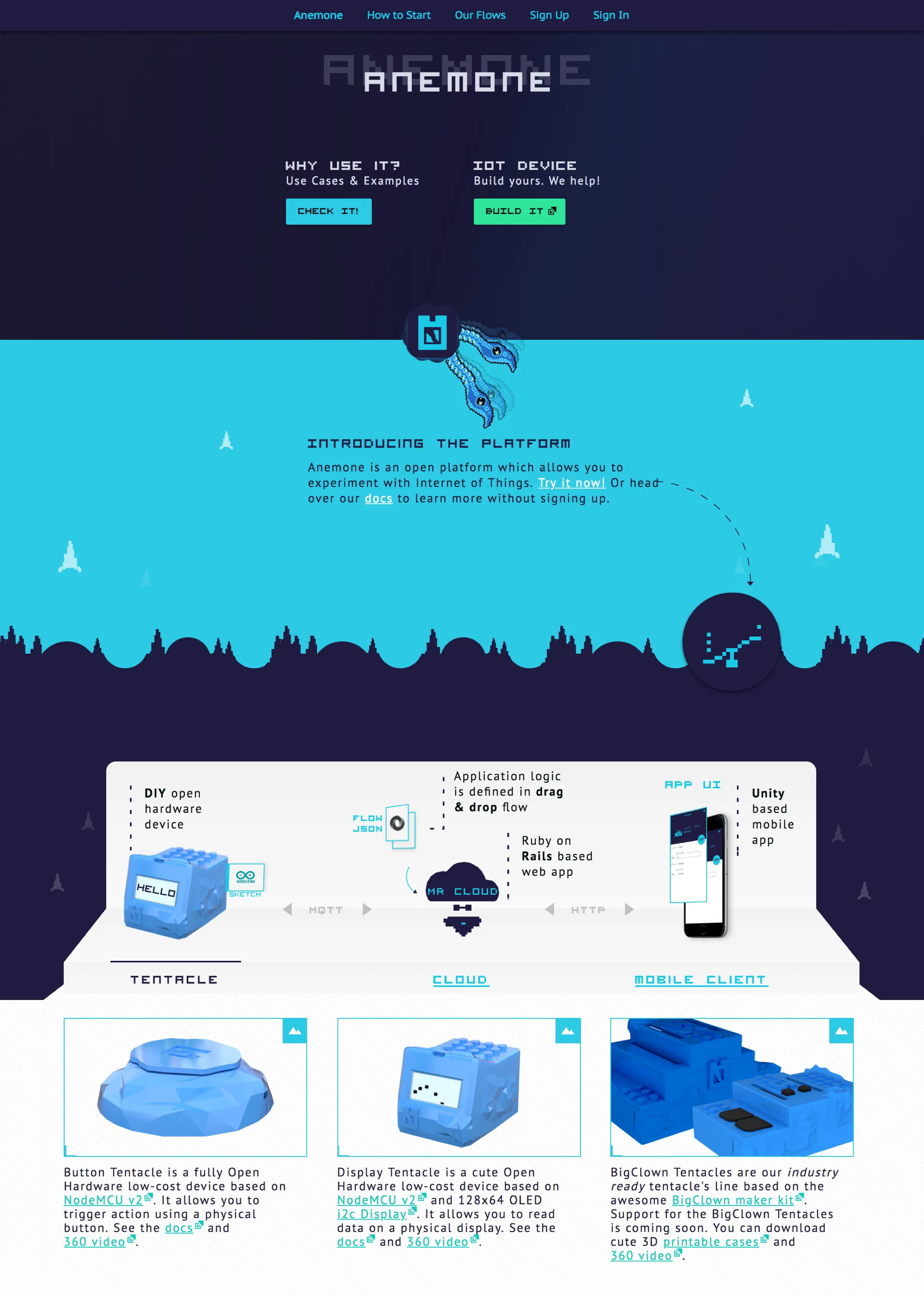
Anemone Platforma
Řešení bylo tvořeno z komplexní webové aplikace naprogramované v Ruby on Rails, která tvořila prezentační web platformy, API, online editor i administrační rozhraní. Další součástí řešení byly krásně animované nativní mobilní aplikace pro Android a iOS, 3D vytisknutelné obaly, které jsme navrhli, a mnoho dalšího.
Funkcionalita
Mezi klíčové vlastnosti mobilních a webových aplikací patřilo:

Prototypy
Navrhli jsme několik prototypů open hardware zařízení. Vytvořili jsme prototyp jak pro řešení s ideálním poměrem cena/výkon (Arduino a NodeMCU), tak pro průmyslovou kvalitu (BigClown). Všechna zařízení byla vytvořena pod licencí open hardware a open source.

Flows
V editoru bylo možné vytvářet jednoduché programy, pomocí kterých se pracovalo s daty ze zařízení, které se k platformě připojily. Složitější logika se programovala v JavaScriptu.

3D obaly
Pro prototypy zařízení jsme vytvořili pět 3D vytisknutelných obalů a vypublikovali je jako open source na Thingiverse.

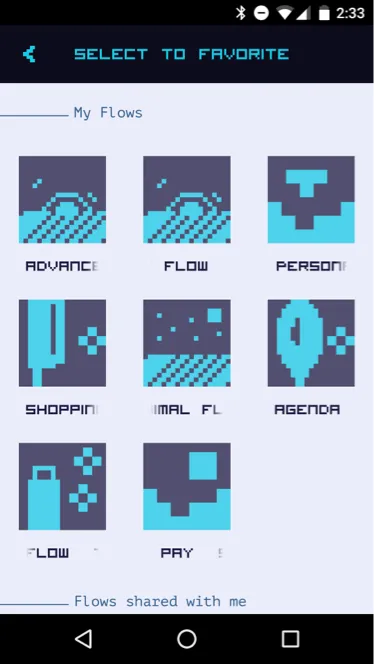
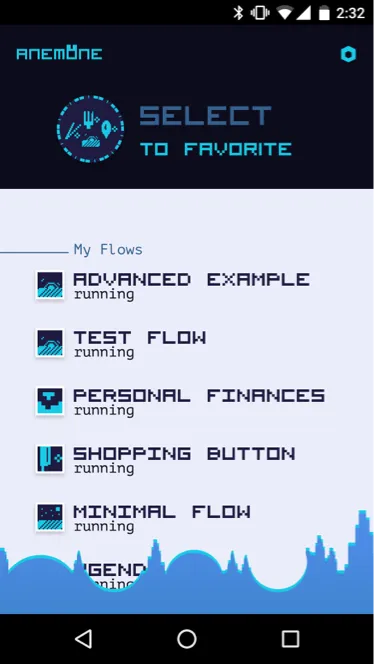
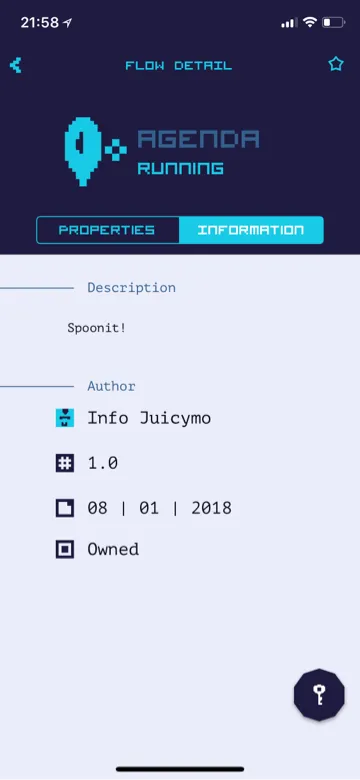
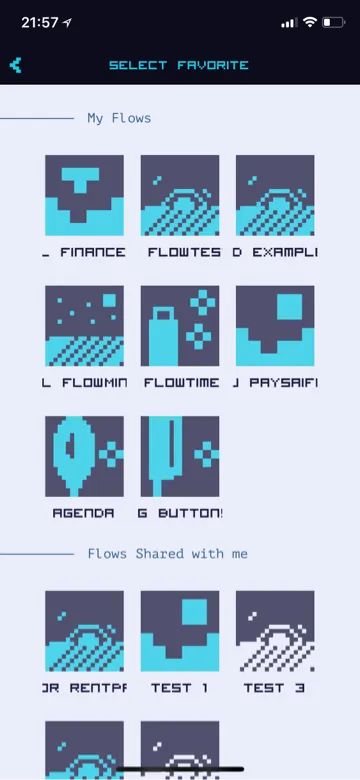
Mobilní aplikace
Vyvinuli jsme nativní mobilní aplikace pro Android i iOS, které umožňovaly uživatelům ovládat svá zařízení na dálku. Mobilní aplikace měly stylové 8-bitové uživatelské rozhraní a schovali jsme do nich několik malých překvapení (viděli jste raketku?)

Web
Webová aplikace vytvořená v Ruby on Rails spojovala všechny součásti systému dohromady. S mobilními aplikacemi komunikovala pomocí web sockets a se zařízeními pomocí protokolu MQTT.
Responsivní webová stránka
Webová aplikace byla tvořena několika oddělenými součástmi, které spolu interagovaly přesně daným způsobem. Frontend tvořila responsivní prezentační webová stránka . Ta umožňovala uživatelům přihlášení a registraci.
Přihlášený uživatel získal přístup do svého Dashboardu odkud mohl spravovat připojená zařízení, která měl s platformou propojená (v terminologii platformy se tato zařízení nazývala Tentacles). Kromě zařízení zde uživatelé mohli spravovat i seznam svých aplikací, které v rámci platformy vytvořili.

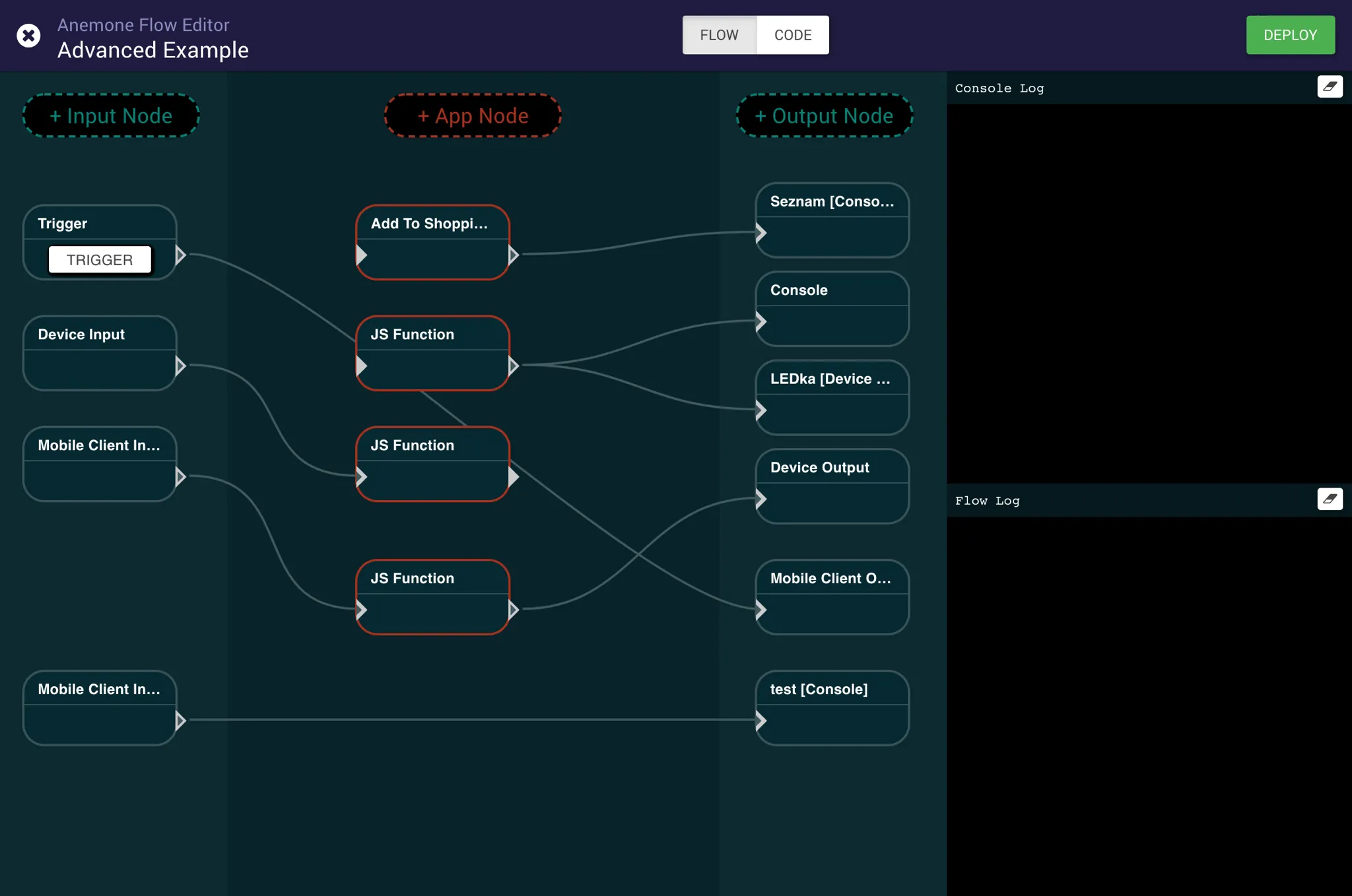
Flow editor
Vytvořené aplikace pomocí platformy ve skutečnosti nebyly závislé na hardwarových zařízeních. Tyto aplikace mohly hardwarová zařízení připojovat k webovým službám a nebo mohly fungovat i zcela bez nich. Jedna aplikace mohla být napojena i na více než jedno zařízení. A jedno zařízení mohlo být připojeno k mnoha aplikacím ve stejný okamžik. Zařízení komunikovala s cloudovou aplikací pomocí technologie MQTT, která je velmi oblíbená v cílové skupině kutilů a makerů.
Aplikace, které bylo možné pomocí platformy vytvářet (v platformní terminologii se nazývají Flows), se skládaly z jednotlivých uzlů (angl. Nodes), které byly vzájemně propojeny pomocí drag & drop v online Flow editoru. Název editoru byl odvozen od flow-based programování, což je princip, podle kterého se aplikace vytvářely. V systému byla už připravena celá řada různých uzlů a nové bylo možné vytvářet pomocí programovacího jazyka JavaScript.

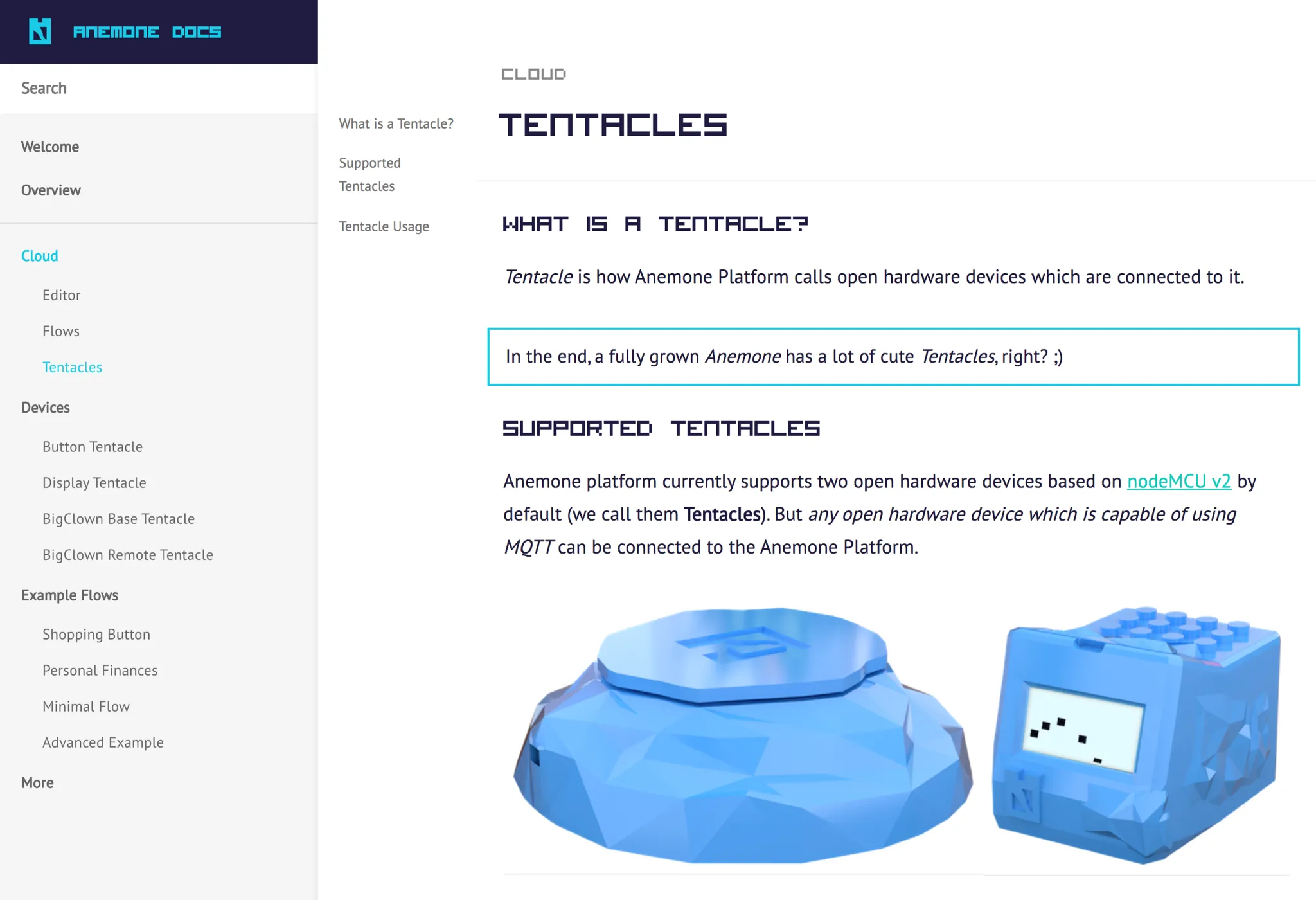
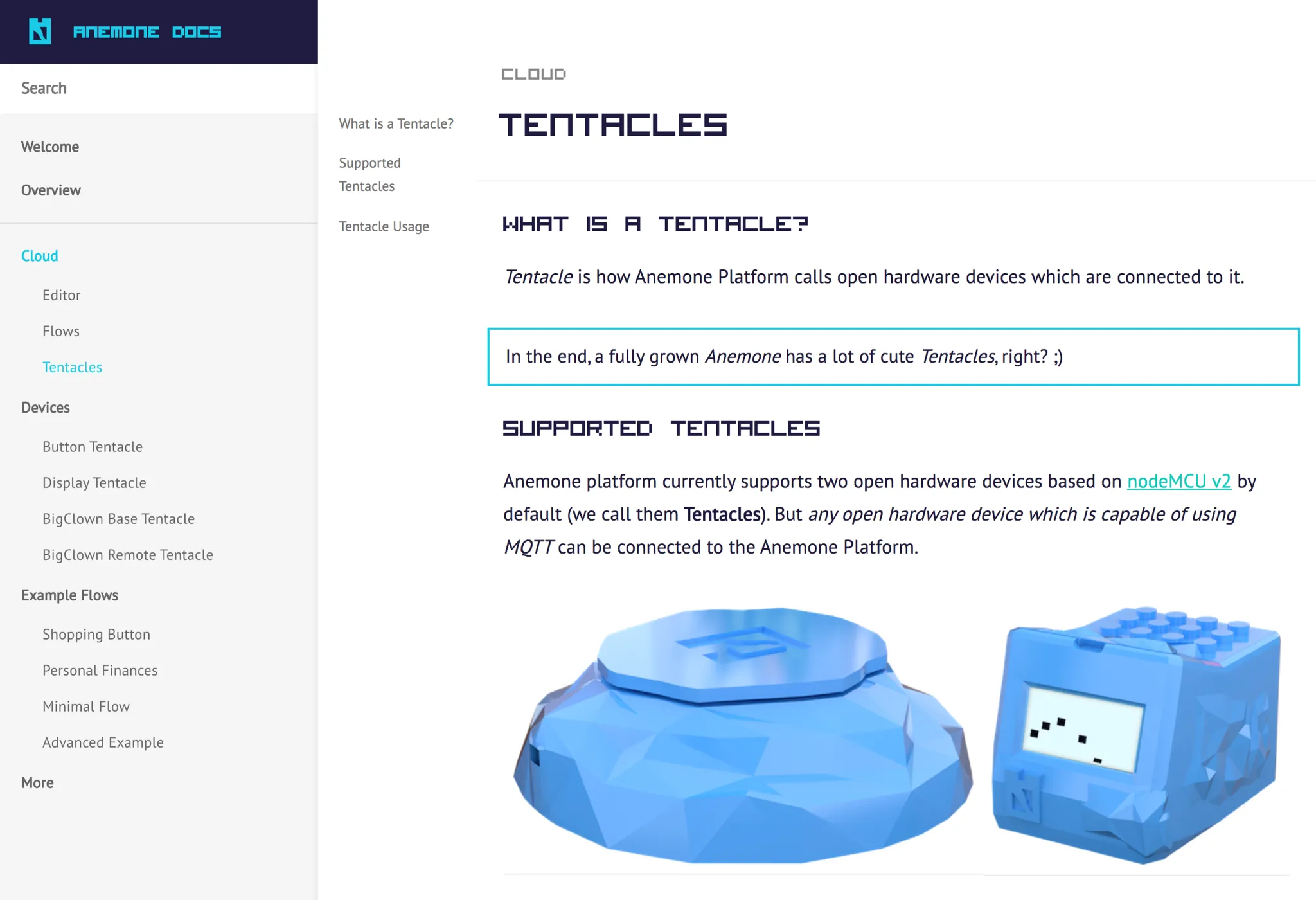
Anemone Dokumentace
Protože byla celá platforma poměrně složitá, a její použití sestávalo z řady možností a kroků, připravili jsme přehlednou a srozumitelnou online dokumentaci, která usnadnila použití platformy i méně zkušeným uživatelům.

Ale webovou aplikací a online editorem uživatelský zážitek z Anemone platformy nekončil. V rámci projektu jsme vytvořili také dvě nativní mobilní aplikace - jednu pro Android a druhou pro iOS. Pomocí těchto aplikací mohl uživatel interagovat se svými aplikacemi a zařízeními odkudkoli, a mít všechny informace vždy po ruce.
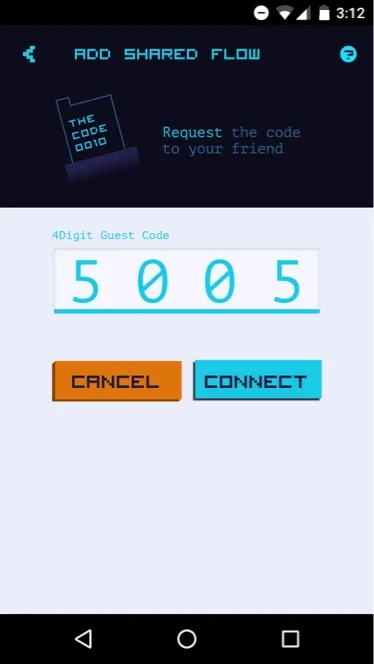
Uživatelé mobilní aplikace mohli rovněž sdílet přístup ke svým Anemone aplikacím skrze mobilní telefon se svými přáteli nebo kolegy. Stejně jako to děláme u všech projektů, i zde jsme se mimořádně věnovali detailům - výsledkem byl přímočarý proces sdílení přístupu k Anemone aplikacím, který byl pro uživatele nevšedním a příjemným zážitkem. Právě detaily často rozhodují o tom, jak budou uživatelé mobilní aplikaci vnímat.