
Prototypes
Open Hardware device prototypes were designed for both cost effective solutions (Arduino and NodeMCU) and also for the industrial quality devices (BigClown). Everything is fully open sourced.

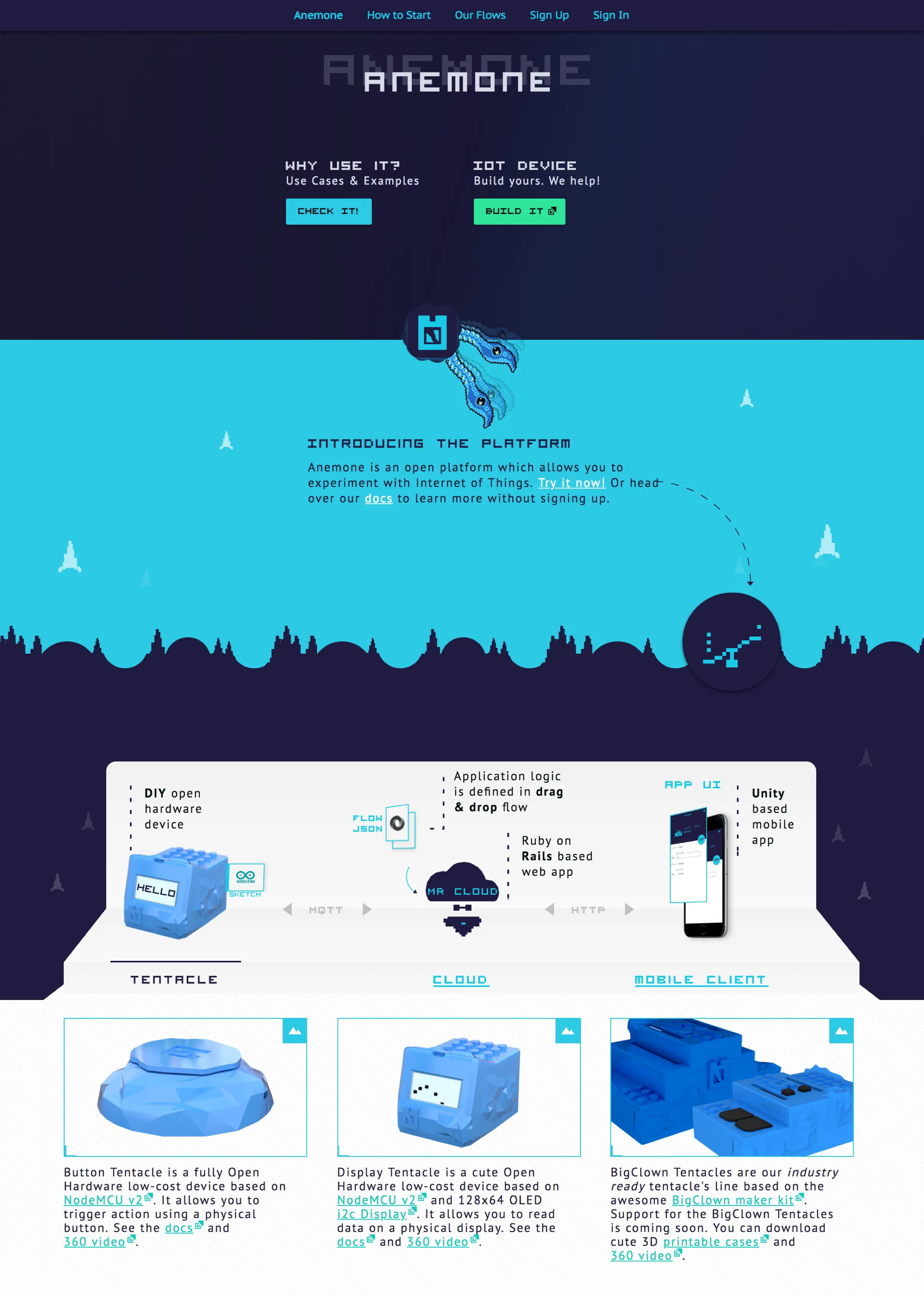
Platform for Internet of Things


The goal was to build a platform for the Internet of Things based on open source and open hardware technologies. The platform consists of components like drag & drop programming, beautiful mobile apps and open hardware device prototypes.

We designed and built the whole experience. We had to perform a deep analysis of all possible ways how to perform communication between open hardware devices and cloud. The type of communication had to be effective and well known in the target user group of the project - which are the makers.
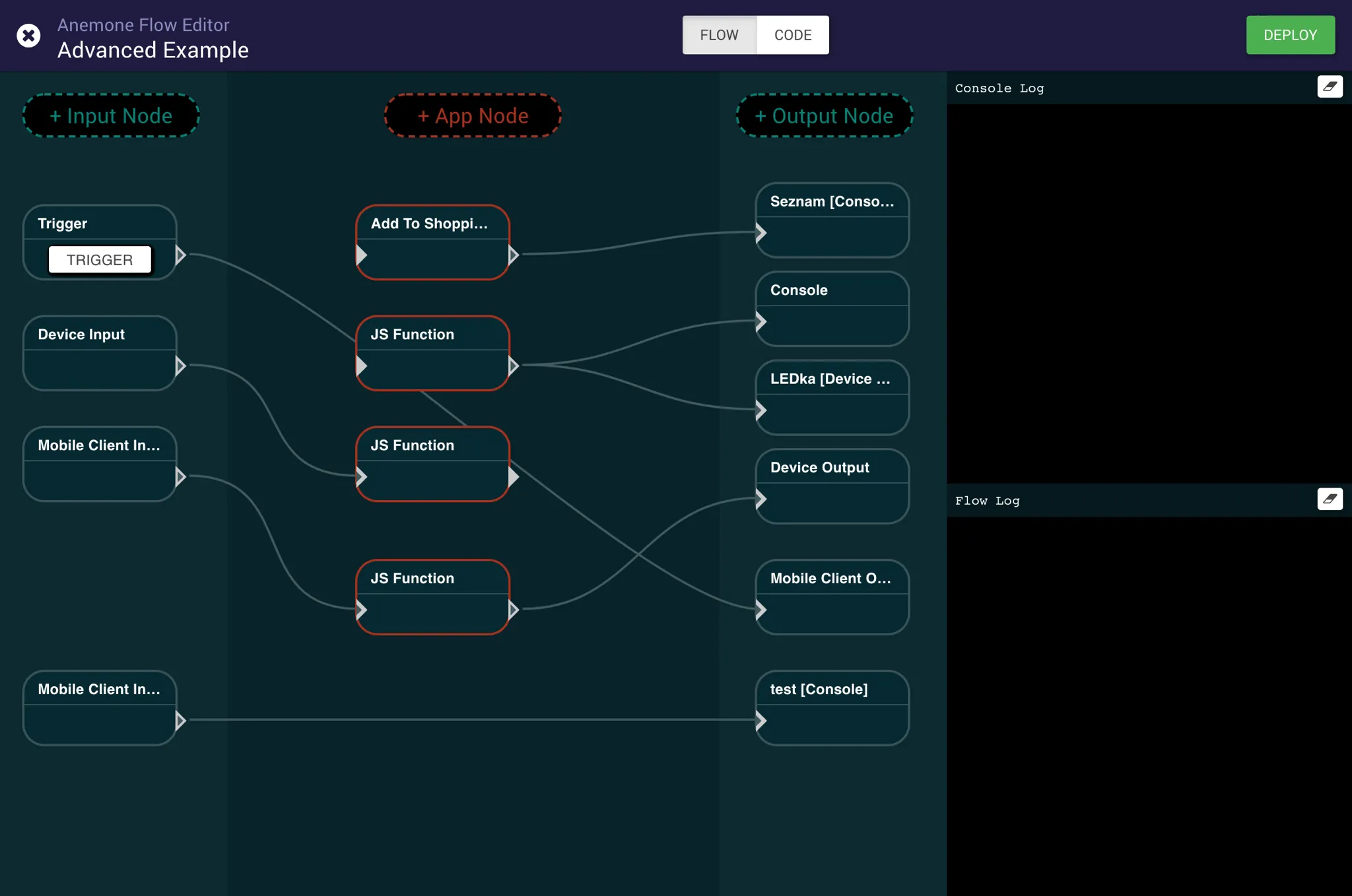
The second big challenge was to find an easy to use way how to realise visual programming which would make the platform accessible to makers and hobbyists without deep knowledge of programming. There are many tools for this purpose out there. But none of them truly fits our needs. Hence we have designed a simple and elegant flow based programming editor driven by background jobs processing. This allowed users of the platform to interconnect individual components without any hassle.
The solution consisted of a complex web application written in Ruby on Rails, beautiful fully animated mobile applications, printable cases and much more things.
Key features of mobile and web apps:

Open Hardware device prototypes were designed for both cost effective solutions (Arduino and NodeMCU) and also for the industrial quality devices (BigClown). Everything is fully open sourced.

Flow based apps utilising background jobs processing and custom drag & drop online flow editor used flow based programming in JavaScript.

Five cute open source 3D printable cases could be downloaded on Thingiverse.

Native mobile apps development for iOS and Android created with a big focus on details of user experience.

Web application written in Ruby on Rails which bounded all cloud components together with Cloud-to-Mobile communication via web sockets and Cloud-to-Device communication via MQTT.
The web app was composed of multiple modules. Frontend was a simple responsive presentational website allowing users to sign in and obtain access to his Dashboard. Dashboard was the place where users could manage all the devices they were using in the platform (they are called Tentacles in the platform terminology). In addition to devices, all applications deployed in the platform could be managed as well.

The platform allowed running applications independently on the devices, as well as running them together. One application could utilise more than one device. And one device could be used by many applications at the same time. The devices were communicating with the cloud via MQTT - a protocol very popular among makers.
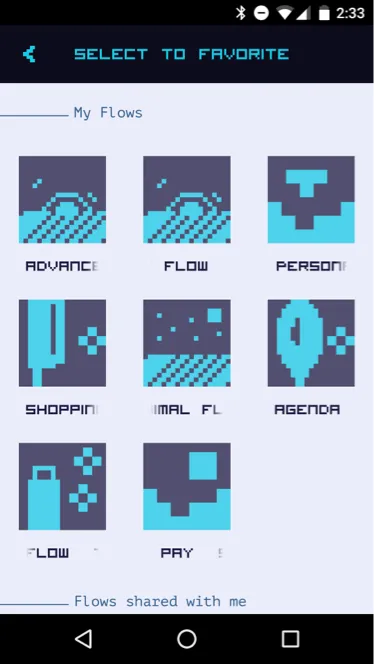
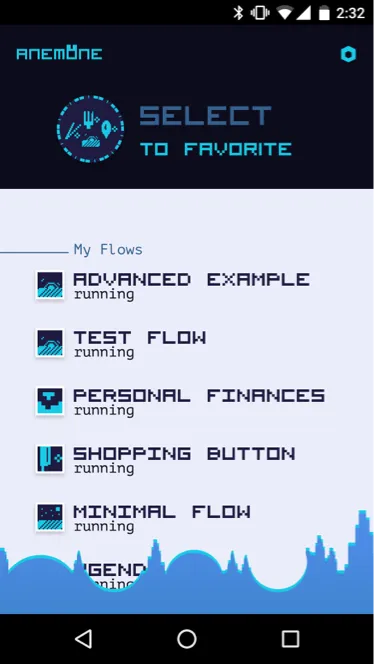
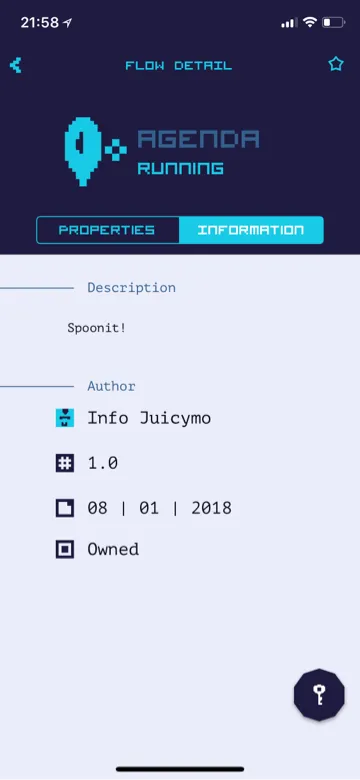
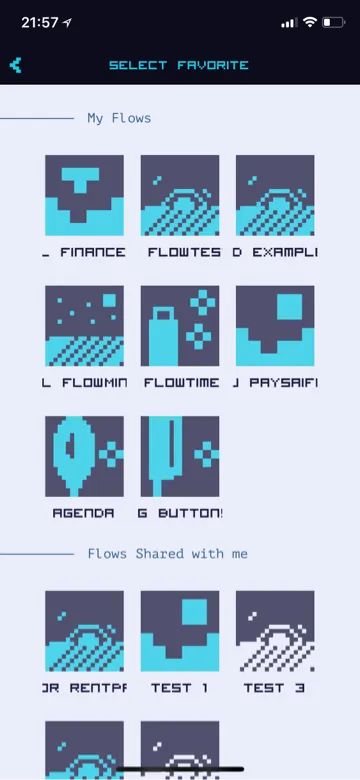
The applications (referred to as Flows in the platform terminology) consisted of nodes created through drag & drop functionality in the Flow Editor (a flow based programming is used in this editor). While many flows were prepared by us, new ones could be easily created using the JavaScript programming language.

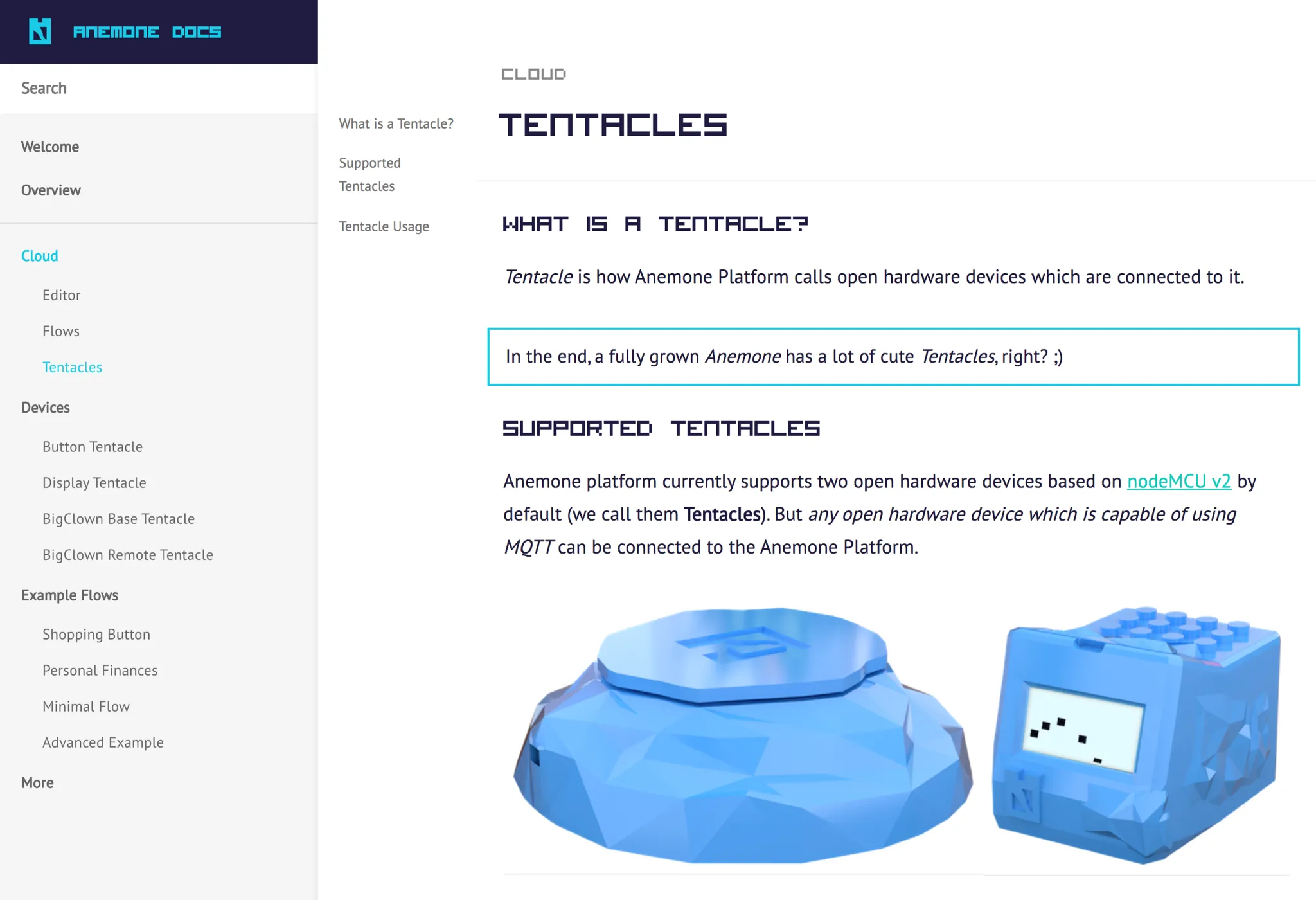
Due to the complexity of the entire project, we have prepared clear and simple documentation. The documentation website assisted platform users in maintaining focus and avoided confusion within the solution that a comprehensive Internet of Things platform represented.

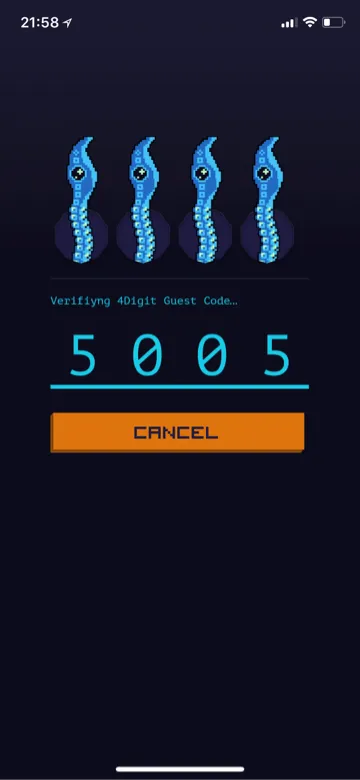
However, the overall user experience doesn't end on the web. That's why we've developed two elegant native mobile apps — one for Android and one for iOS. With these apps, users could control not only their Anemone apps but also the devices connected to the platform.







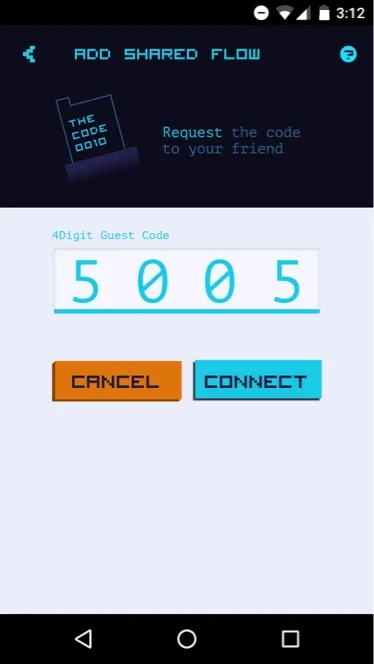
Users of mobile apps could even share control of particular apps with their friends if they wish to do so. We have put much of love into the mobile apps development as we do in every project. And here, the power is in details. That is why users were rewarded every time they managed to enter a share code with a nice little touch. Brand of the platform was important aspect of the way how users perceived the platform.

We were not done yet. We also designed five sample open hardware device prototypes (or Tentacles as they are called in the platform) as well.

Those devices were intentionally built on the well known and trusted open hardware components from the popular families of Arduino, NodeMCU and BigClown. We have designed how the prototypes should look like and developed the Arduino sketches and NodeMCU firmware in C programming language.

For the open hardware devices, we designed a fully open source 3D printable cases. For every Tentacle device. Those cases can be used together with the Anemone Platform or without it independently.

The Anemone Tentacle cases were published on Thingiverse for everybody to download.
Looking for a technology partner to develop an information system or help with digitization? We will be happy to hear more about your project.